
-
TensorFlow.js 免费版 v2.10.0
大小:78.81MB语言:简体中文 类别:国产软件系统:[!--softfj--]

标签:
TensorFlow.js是一个开源的硬件加速JavaScript库,用于训练和部署机器学习模型。
警告:我们最近发布了TensorFlow.js 2.0。如果您一直通过脚本标签使用TensorFlow.js而未指定版本,并且看到一条错误消息,指出未找到任何后端,那么您应该阅读我们的发行说明 以获取有关升级的说明。
在浏览器中开发ML
使用低级JavaScript线性代数库或高级层API,使用灵活直观的API从头开始构建模型。
在Node.js中开发ML
Node.js运行时下,使用相同的TensorFlow.js API执行本机TensorFlow。
运行现有模型
使用TensorFlow.js模型转换器可在浏览器中直接运行预先存在的TensorFlow模型。
重新训练现有模型
使用连接到浏览器的传感器数据或其他客户端数据重新训练现有ML模型。
介绍该存储库包含结合了多个软件包的逻辑和脚本。
接口:
TensorFlow.js Core,一种用于神经网络和数值计算的灵活的低级API。
TensorFlow.js Layers,一个高级API,实现类似于Keras的功能 。
TensorFlow.js Data,一个简单的API,用于加载和准备类似于tf.data的数据 。
TensorFlow.js Converter,用于将TensorFlow SavedModel导入TensorFlow.js的工具
TensorFlow.js Vis,TensorFlow.js模型的浏览器内可视化
TensorFlow.js AutoML,用于加载和运行由AutoML Edge生成的模型的API集 。
后端/平台:
TensorFlow.js CPU后端,Node.js和浏览器的纯JS后端。
TensorFlow.js WebGL后端,浏览器的WebGL后端。
TensorFlow.js WASM后端,浏览器的WebAssembly后端。
TensorFlow.js WebGPU,浏览器的WebGPU后端。
TensorFlow.js Node,通过TensorFlow C ++适配器的Node.js平台。
TensorFlow.js React Native,通过expo-gl适配器的React Native平台。
如果您关心捆绑包的大小,则可以单独导入那些软件包。
如果您正在寻找对Node.js的支持,请查看TensorFlow.js Node目录。
基准测试本地基准工具。使用此网页工具可在具有CPU,WebGL或WASM后端的本地设备上收集TensorFlow.js模型和内核的性能相关指标(速度,内存等)。您可以按照本指南对自定义模型进行基准测试。
多设备基准测试工具。使用此工具可以在一组远程设备上收集与性能相关的相同指标。
入门在您的JavaScript项目中获取TensorFlow.js的主要方法有两种:通过脚本标签 或从NPM安装TensorFlow.js 并使用诸如Parcel, WebPack或Rollup之类的构建工具。
通过脚本标签
将以下代码添加到HTML文件:
<html> <head> <!-加载TensorFlow.js-> <script src = “” https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js“ > </脚本> <!-将您的代码放在下面的脚本标签中。您也可以使用外部.js文件-> <script> //注意,这里没有'import'语句。由于上面的脚本标签,'tf'在索引页上//可用。 //定义线性回归模型。const model = tf 。顺序(); 模型。添加(tf 。层。密集({单位:1 ,inputShape :[ 1 ]})); //准备要训练的模型:指定损失和优化器。模型。编译({损失:' meanSquaredError ' ,优化器:' sgd ' }); //生成一些综合数据进行训练。const xs = tf 。tensor2d ([ 1 ,2 ,3 ,4 ],[ 4 ,1 ]); const ys = tf 。tensor2d ([ 1 ,3 ,5 ,7 ],[ 4 ,1 ]); //使用数据训练模型。模型。适合(xs ,ys )。然后(()=> { //使用模型上做一个数据推理点模型以前没有见过://打开浏览器devtools查看输出模型。预测(TF 。tensor2d ([ 5 ],[ 1 ,1 ]))。打印(); }); </ script> </ head> <body></ body> </ html>在浏览器中打开该HTML文件,代码应运行!使用yarn 或 npm将TensorFlow.js添加到您的项目中。注意:因为我们使用ES2017语法(例如import),所以此工作流程假设您使用的是现代浏览器或捆绑程序/编译器,将代码转换为旧版浏览器可以理解的内容。查看 示例 ,了解如何使用Parcel构建代码。但是,您可以自由使用自己喜欢的任何构建工具。
从' @ tensorflow / tfjs '导入* 作为 tf ; //定义线性回归模型。const model = tf 。顺序(); 模型。添加(tf 。层。密集({单位: 1 , inputShape : [ 1 ]}));//准备要训练的模型:指定损失和优化器。模型。编译({损失: ' meanSquaredError ' , 优化器: ' sgd ' });//生成一些综合数据进行训练。const xs = tf 。tensor2d ([ 1 , 2 , 3 , 4 ], [ 4 , 1 ]); const ys = tf 。tensor2d ([ 1 , 3 , 5 , 7 ], [ 4 , 1 ]);//使用数据训练模型。模型。适合(xs , ys )。然后(() => { //使用模型上做一个数据推理点模型以前没有见过:模型。预测(TF 。tensor2d ([ 5 ],[ 1 ,1 。]))打印() ; });
加载全部内容

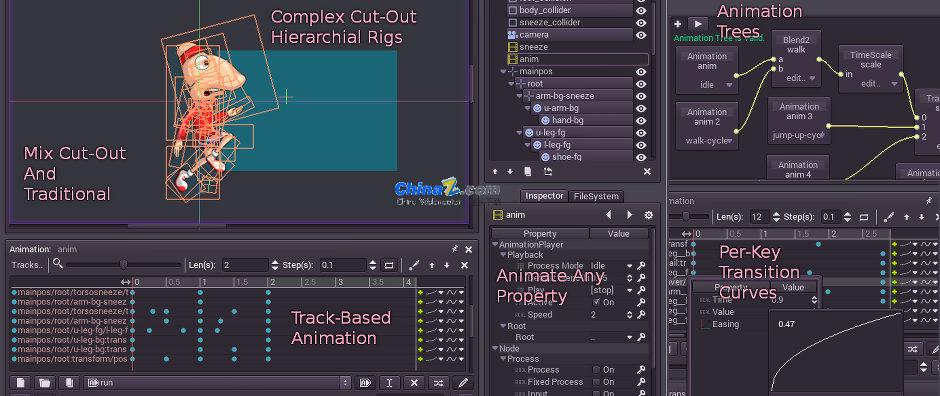
Godot游戏引擎 官方版53.12MB174人下载 Godot是一个全新开发的开源跨平台游戏引擎,其功能集类似知名的跨平台游戏引擎Unity,可用于开发PC、主机、移动和Web游戏。
下载
右侧自动生成二维码和返回顶部代码 v1.091 KB121人下载网页自动生成可扫描二维码图,二维码内容为对应网页网址链接 支持所有静态和动态网页页面,生成二维码可用手机软件我查查、魔码、微信等软件利用手机摄像头扫描,即可实现手机
下载
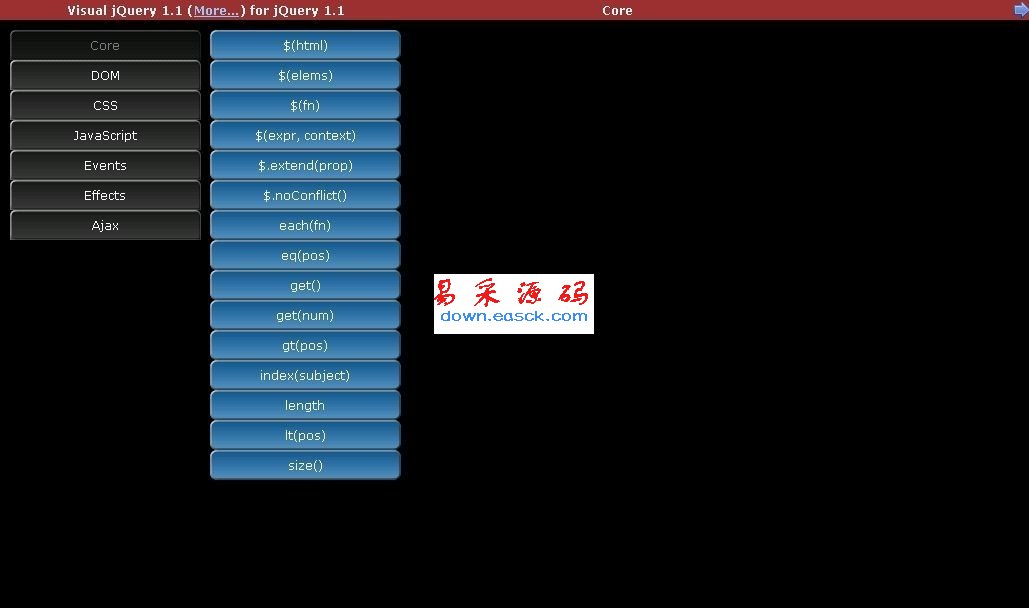
jquery v1.12.1 121 KB113人下载jQuery 是一个javascript 库,它有助于简化 javascript 以及 Asynchronous javascript + xml (Ajax) 编程。与类似的 javascript 库不同,jQuery 具有独特的基本原理,可以简洁地表示常见的复杂代码。学习 jQuery 基本原理,探索其
下载开源向量数据库milvus 最新版18.22 MB112人下载开源向量数据库milvus 最新版是一款全球领先的开源向量数据库,赋能 AI 应用和向量相似度搜索,加速非结构化数据检索。用户在任何部署环境中均可获得始终如一的用户体验。这里下载站为您提供开源向量数据库milvus 最新版下载,欢迎您使用这里下载站安装体验!
下载
Scrapy Web爬虫框架 v1.3.0 1.19 MB111人下载Scrapy 是一套基于基于Twisted的异步处理框架,纯python实现的爬虫框架,用户只需要定制开发几个模块就可以轻松的实现一个爬虫,用来抓取网页内容以及各种图片,非常之方便。
下载
Ionicons开源图标集合 正式版1.53MB110人下载 Ionicons是一个完全开源的图标集,其中包含1100多个图标,这些图标是专为Web,iOS,Android和桌面应用程序而设计的。Ionicons是为Ionic Framework构建的,因此图标同时具有Material Design和iOS版本。
下载vxe-tablevue表格解决方案1.62MB110人下载vxe-table是一个基于vue的表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、模态窗口、自定义模板、灵活的配置项、丰富的扩展插件等...设计理念:面向现代浏览器,高效的简洁 API 设计模块化表格、按需加载、插件化扩展为单行编辑表格而设计,支持增删改查及更多扩展,强大的功能的同时兼具性能功能:Basic table (基础表格)Grid
下载开源向量数据库milvus 官方版21.75 MB107人下载Milvus 是一款全球领先的开源向量数据库,赋能 AI 应用和向量相似度搜索,加速非结构化数据检索。用户在任何部署环境中均可获得始终如一的用户体验。
下载Vant移动端组件库22.08MB107人下载Vant 是一套轻量、可靠的开源移动端组件库。通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。特性:1、60+ 高质量组件2、95% 单元测试覆盖率3、完善的中英文文档和示例4、支持按需引入5、支持主题定制6、支持国际化7、支持 TS8、支持 SSR建议搭配 webpack,babel 使用 Vant,这样可以使用 webpack 提供的丰富插件和个性化配置。Vant 支持了 babe
下载
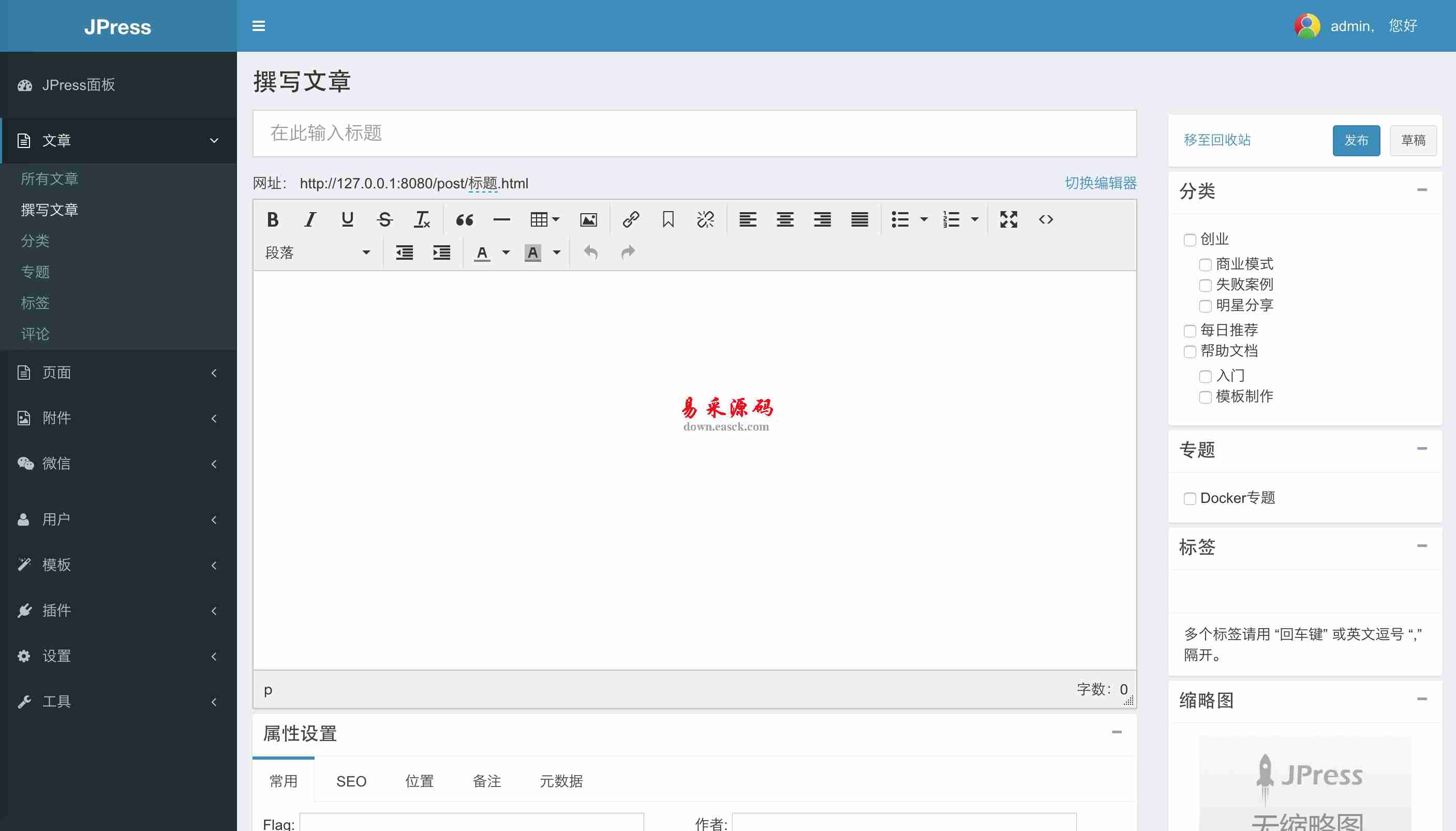
JPress v0.2 bulid0706 6.13 MB107人下载JPress,一个wordpress的java代替版本,使用JFinal开发。支持类似wordpress的几乎所有功能,比如:模板,插件等。同时在模板上,JPress提出了模板即模型的概念,方便模板制作人灵活制作业务模型,移除了widget等繁杂功能,同时在模板和插件制作上比wordpress
下载